16:30 Что делать, когда чешутся руки: рекомендации и лайфхаки для продвинутых пользователей WordPress | |
Практически каждый владелец сайта под управлением CMS WordPress рано или поздно проходит через болезнь роста. Она не имеет названия, но у нее есть очень характерные симптомы: вебмастер постоянно хочет что-то улучшить, поставить еще какой-нибудь плагин или прикрутить крутой виджет, найти идеальную тему, еще лучше оптимизировать ресурс. Одним словом, подшаманить. Болезнь можно воспринимать по-разному. С одной стороны, это даже не насморк, поэтому можно не обращать внимания. Ну, потратит владелец сайта пару ночей, пообщается на форумах, поставит пару плагинов. Все равно потом успокоится. А если из-за реформаторских порывов пострадает сайт, то изменения всегда можно откатить. С другой стороны, речь все-таки о болезни роста. То есть вебмастер может вырасти, перейти на качественно новый уровень и действительно улучшить сайт на WordPress. Что для этого нужно? Всего две вещи. Во-первых, нужно знать точки приложения усилий, которые действительно помогут развивать ресурс. Во-вторых, нужно действовать системно. Об этом и пойдет речь дальше.  А стоит ли что-то улучшать в WordPress
А стоит ли что-то улучшать в WordPress
Не ждите однозначного ответа на вынесенный в подзаголовок вопрос. С одной стороны, если вы потратили час или полтора и выполнили все рекомендации из руководства для новичков, с сайтом можно больше ничего не делать. За 90 минут вы бесплатно получили такие стартовые возможности, на создание которых пользователи других CMS потратят не один день и не одну тысячу рублей. А владельцы сайтов на кустарных движках не получат их и за несколько лет работы. О каких возможностях идет речь? Если вы использовали гайд, в вашем распоряжении появилась платформа для публикаций с такими свойствами и характеристиками: В принципе, этих возможностей достаточно, чтобы ваш сайт был среди лучших. Это принципиальный момент. Сайт становится хорошим или отличным не благодаря техническим характеристикам, установленным плагинам, выбранным дизайн-шаблонам или настроенным спам-фильтрам. Все ваши технические усилия решают только одну задачу: адаптацию ресурса к нуждам аудитории и требованиям поисковых систем. То есть вам нужно подготовить площадку к публикации контента, благодаря которому сайты становятся востребованными и входят в число лучших. Слово «контент» в данном случае употребляется в самом широком смысле. С учетом сказанного, данный гайд можно условно рассматривать в качестве продолжения базового руководства для новичков. А условие его использования такое: после решения основных технических задач, описанных в первой части, вы должны приступить к реализации контент-стратегии. Заниматься дальнейшей технической оптимизацией ресурса стоит только в том случае, если вы регулярно публикуете качественный контент.Эта статья поможет вам ответить на следующие вопросы: Готовы перейти на следующую ступень инициации в секте любителей WordPress? Приступайте.  1. Как правильно настроить кэширование и сжатие данных
1. Как правильно настроить кэширование и сжатие данных
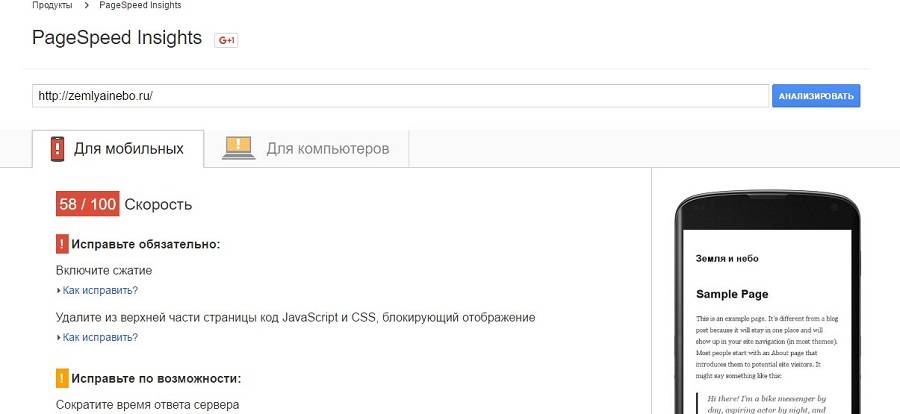
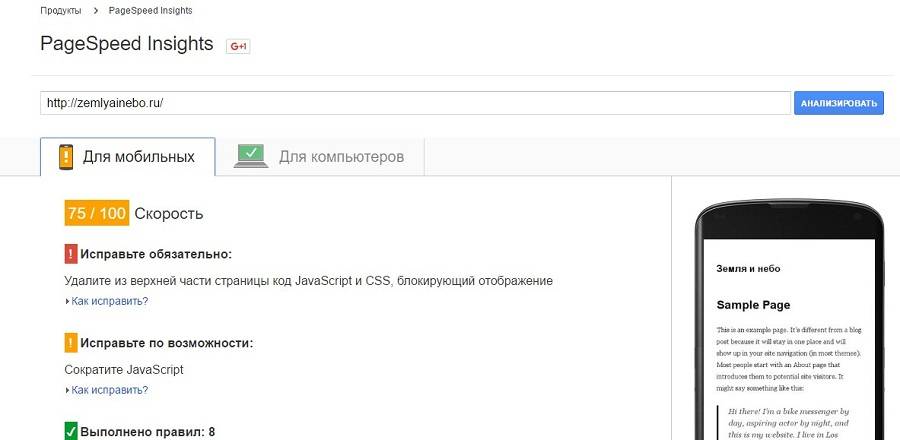
Кэширование и сжатие данных входят в число инструментов ускорения загрузки сайтов. Обратите внимание на результаты тестирования скорости сайта на WordPress с дефолтной минималистичной темой Twenty Sixteen. 
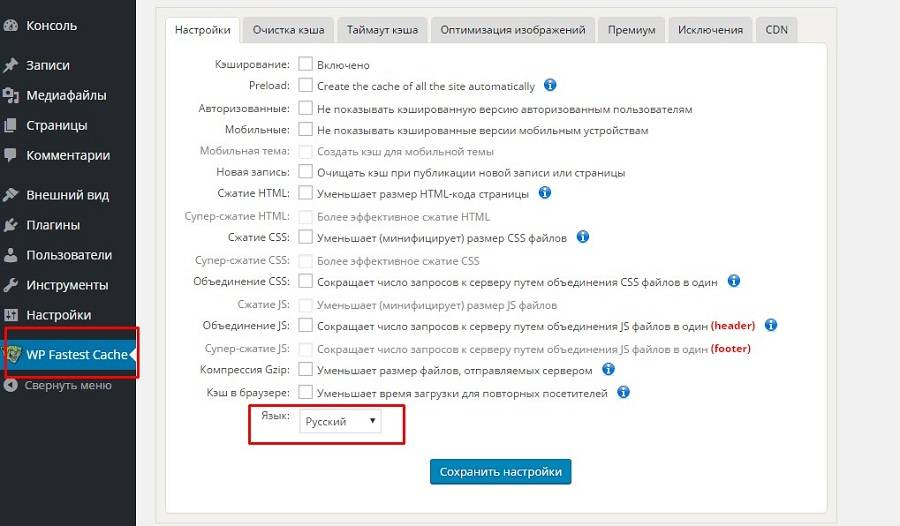
Сжатие данных и кэширование помогут существенно улучшить ситуацию. Для решения задачи можно воспользоваться разными инструментами, включая W3 Total Cache, WP Super Cache, WP Fastest Cache, WP Gzip Compression и другие. Например, установите и активируйте модуль WP Fastest Cache. В меню настроек плагина выберите русский язык. 
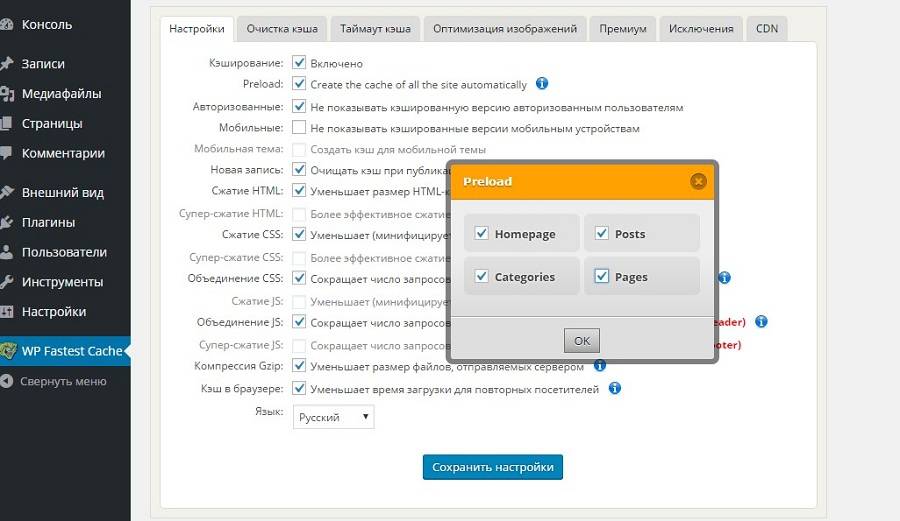
На вкладке «Настройки» отметьте галочкой все доступные в бесплатной версии плагина опции, кроме «Не показывать кэшированные версии мобильным устройствам». Обратите внимание на настройки автоматического создания кэша (пункт Preload). В соответствующем окне необходимо отметить все предложенные типы страниц. 
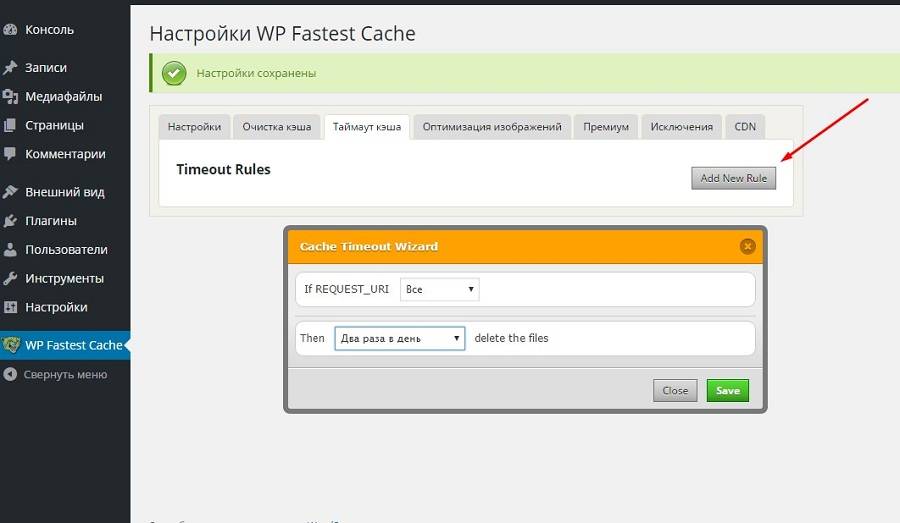
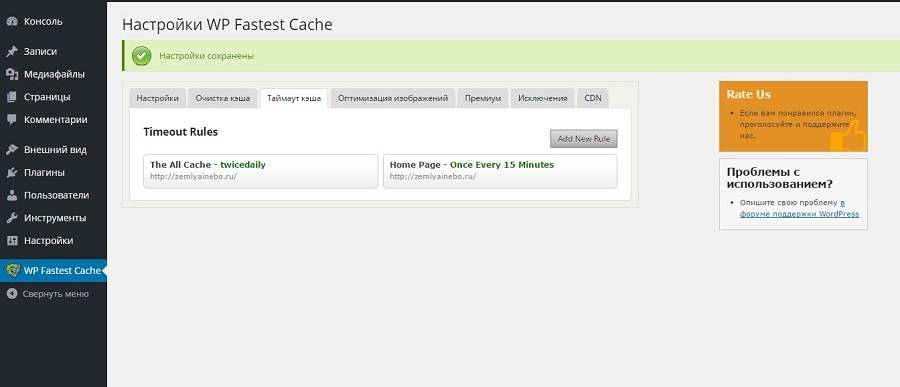
Перейдите на вкладку «Таймаут кэша». Создайте правила автоматического удаления кэшированных копий страниц с помощью кнопки Add new rule. Укажите таймаут кэша для всех страниц. Если вы запустили проект недавно, настройте удаление кэша два или один раз в сутки. Когда посещаемость сайта и активность аудитории вырастет, сократите таймаут. Это нужно, чтобы посетители с минимальными задержками видели пользовательский контент. 
Вы можете также выбрать таймаут для отдельных страниц, например, для главной. Это имеет смысл, если главная страница постоянно обновляется, а вы хотите, чтобы пользователи видели обновления. Например, речь может идти о своевременном обновлении данных в виджете «Последние комментарии». 
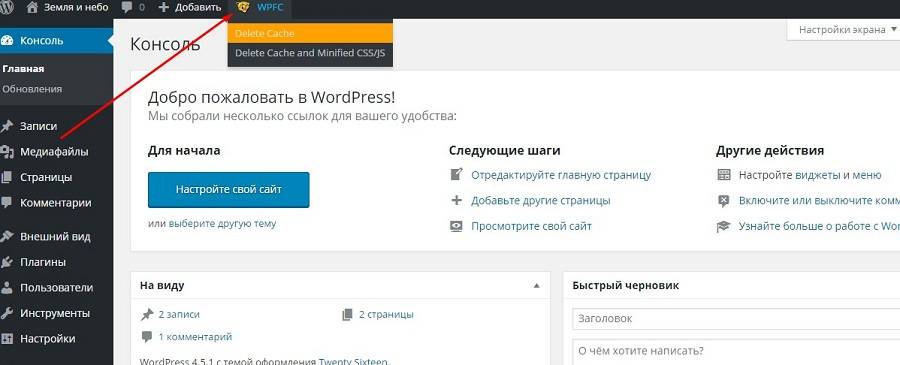
При выборе таймаута кэша обратите внимание на два момента. Первый: по данным разработчиков, плагин WP Fastest Cache за одну минуту кэширует четыре страницы. Если на вашем сайте есть 100 страниц, включая посты, рубрики, архивы, кэширование выполняется за 25 минут. Поэтому бессмысленно устанавливать автоматический сброс кэша через каждые 5 минут. Второй момент: если вы выбрали соответствующую опцию на вкладке «Настройки», при публикации новых записей или страниц кэш автоматически сбрасывается. А вот если вы публикуете новый виджет, меняете меню или элементы дизайна и хотите, чтобы пользователи немедленно увидели изменения, сбросьте кэш вручную. Для этого воспользуйтесь кнопкой в консоли, отмеченной на иллюстрации. 
На вкладке «Исключения» вы можете исключить кэширование отдельных страниц и разделов сайта. Проверьте оптимизацию скорости загрузки после настройки плагина. Ситуация с экспериментальным ресурсом улучшилась.  2. Как оптимизировать изображения
2. Как оптимизировать изображения
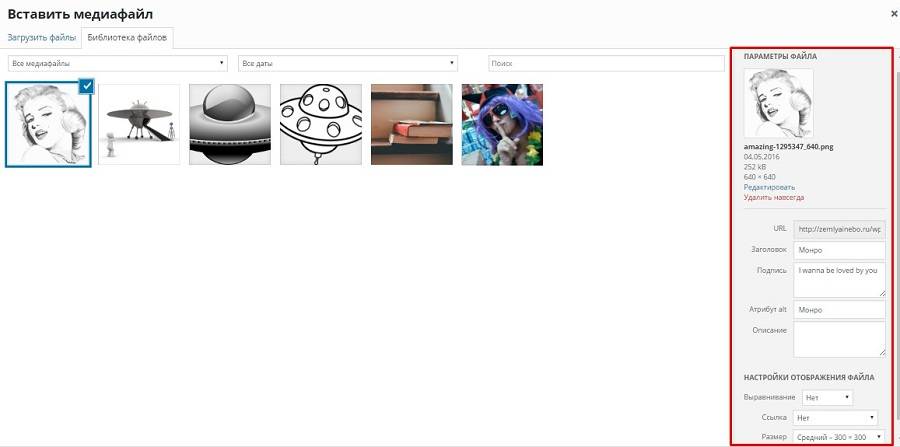
С версии 4.4 в ядре WordPress есть функция автоматической подстройки изображения под размер экрана устройства. Однако ваши фотографии все равно нуждаются в оптимизации перед публикацией на сайте. Во-первых, при загрузке фото в разделе «Параметры файла» вы можете указать параметры, необходимые для базовой оптимизации изображений. Это название, подпись, атрибут alt и размер отображаемого изображения. 
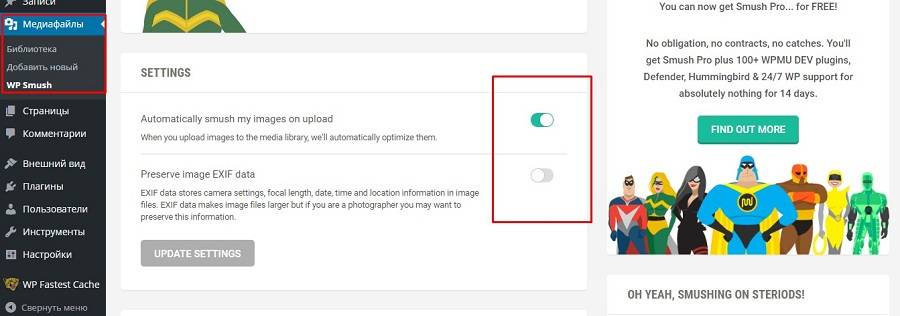
Во-вторых, вы можете улучшить пользовательский опыт с помощью дополнительной оптимизации. Речь идет о сжатии файлов перед или во время загрузки на сайт и удалении метаданных EXIF. Чтобы сжать файлы перед загрузкой на сайт, воспользуйтесь внешними сервисами, например, Jpegmini или PunyPNG. С их помощью можно уменьшить размеры файлов на десятки процентов без видимой потери качества фото. Работа с внешними сервисами имеет важный недостаток: вам придется вручную сжимать каждое публикуемое изображение. Проблема решается с помощью плагинов для WordPress, сжимающих фото «на лету» при загрузке на сайт. Вот несколько подходящих инструментов: WP Smush, Compress JPEG and PNG Images, Short Pixel Image Optimizer. Установите и активируйте плагин WP Smush. Перейдите в меню настроек «Медиафайлы – WP Smush». Включите опцию автоматического сжатия файлов при загрузке. Если вы хотите сохранять для фото метаданные EXIF, включите соответствующую функцию. Большинству пользователей не надо сохранять данные EXIF. 
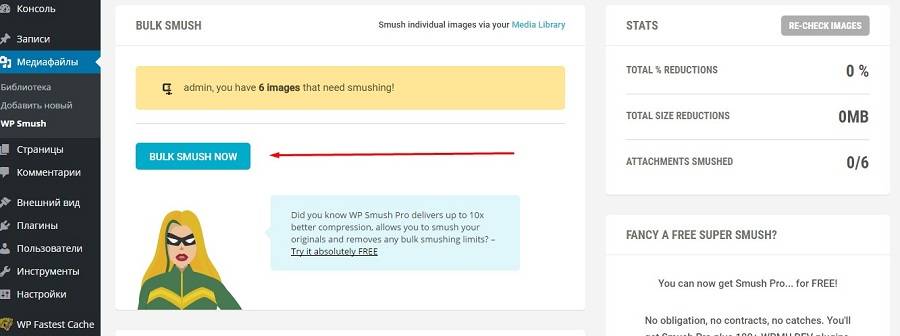
Кому полезно сохранять метаданные EXIF? Профессиональным фотографам, которые публикуют свои работы. В EXIF содержится техническая информация о фотоаппарате, включая сведения о производителе и модели, разрешение, фокусное расстояние, размер матрицы и так далее. Кроме того, в EXIF есть сведения о дате и месте съемок и информация об авторе. По словам почетного инженера Google Мэтта Каттса, поисковая система теоретически может использовать данные EXIF. Например, сведения могут учитываться, если пользователи ищут фото определенного автора или изображения с определенными техническими характеристиками. Если вы используете фото из фотобанков или снимаете с помощью смартфона или планшета, смело удаляйте EXIF. Это уменьшает размер файла.Если вы не сжимали публикуемые на сайте фото до установки плагина, воспользуйтесь опцией Bulk Smush. После завершения операции в разделе Stats можно увидеть, на сколько процентов уменьшился размер опубликованных ранее фото.  3. Как повысить SEO-дружественность сайта
3. Как повысить SEO-дружественность сайта
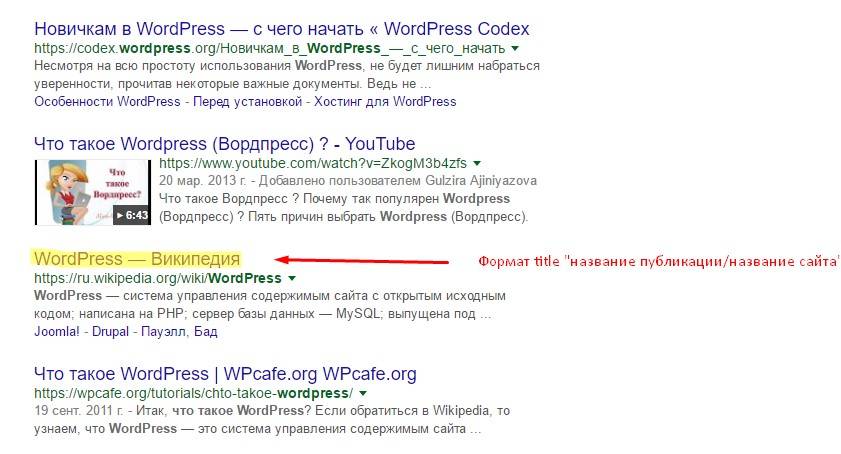
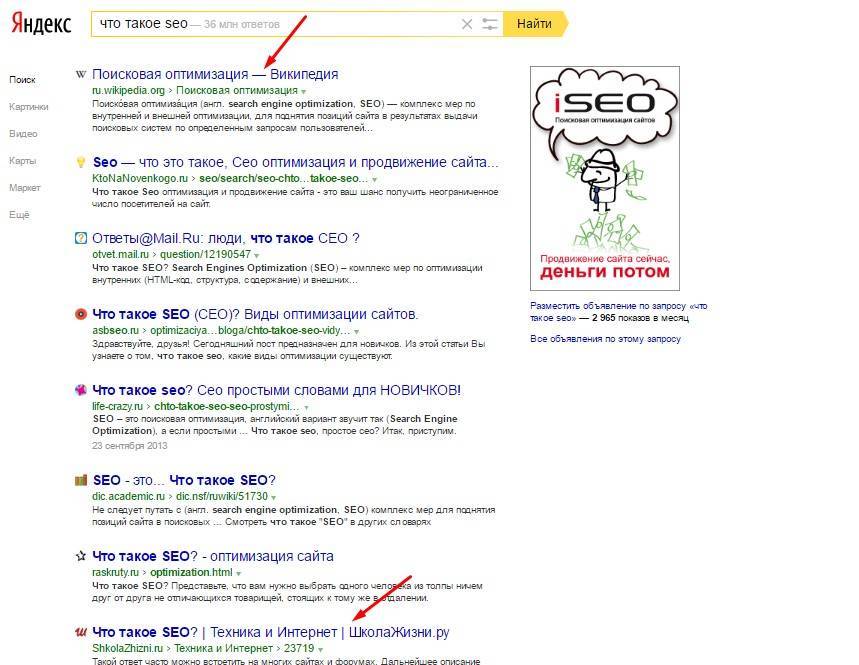
С помощью рекомендаций из руководства для новичков вы обеспечили соответствие сайта основным техническим требованиям поисковых систем. В частности, вы настроили канонические URL, создали автоматически обновляемую карту сайта, оптимизировали заголовки страниц, установили генератор микроразметки, запретили индексирование служебных разделов сайта. На выполнении базовых рекомендаций поисковиков техническая оптимизация сайта не заканчивается. Вы можете сделать ресурс более удобным для пользователей и ценным с точки зрения «Яндекса» и Google с помощью предложенных ниже инструментов и лайфхаков. Выберите лучший разделитель для заголовков страницПопулярные SEO-плагины для WordPress по умолчанию оптимизируют заголовки страниц. Оптимизированный title имеет такой вид: название публикации/название сайта. Вот как выглядит такой заголовок в поисковой выдаче: 
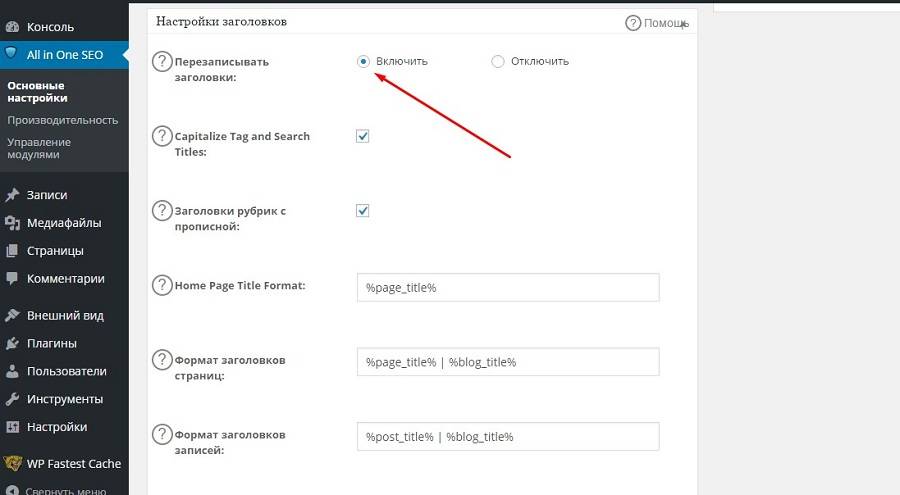
Чтобы убедиться, что заголовки страниц вашего сайта оптимизированы, проверьте меню настроек SEO-плагина. Например, в All in One SEO Pack необходимо включить опцию «Перезаписывать заголовки». 
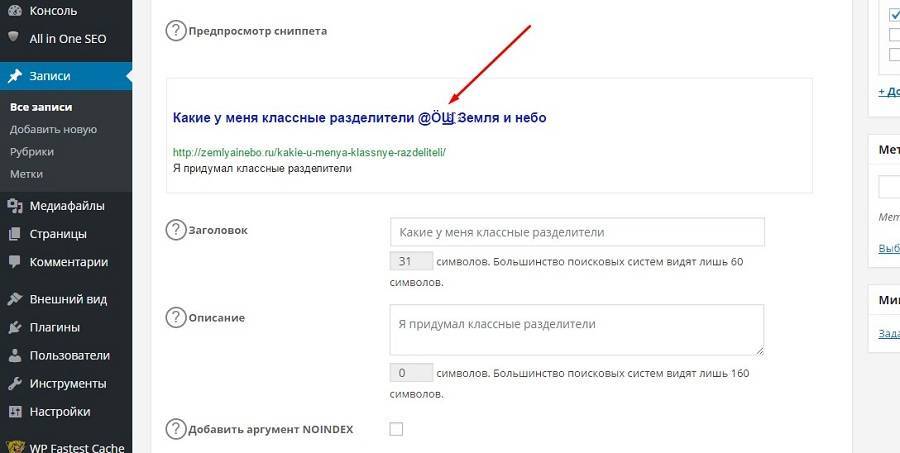
Введите в поисковое поле запрос, по которому можно найти ваш сайт, и посмотрите на разделитель заголовка. Чтобы понять, о чем речь, взгляните на иллюстрацию ниже. 
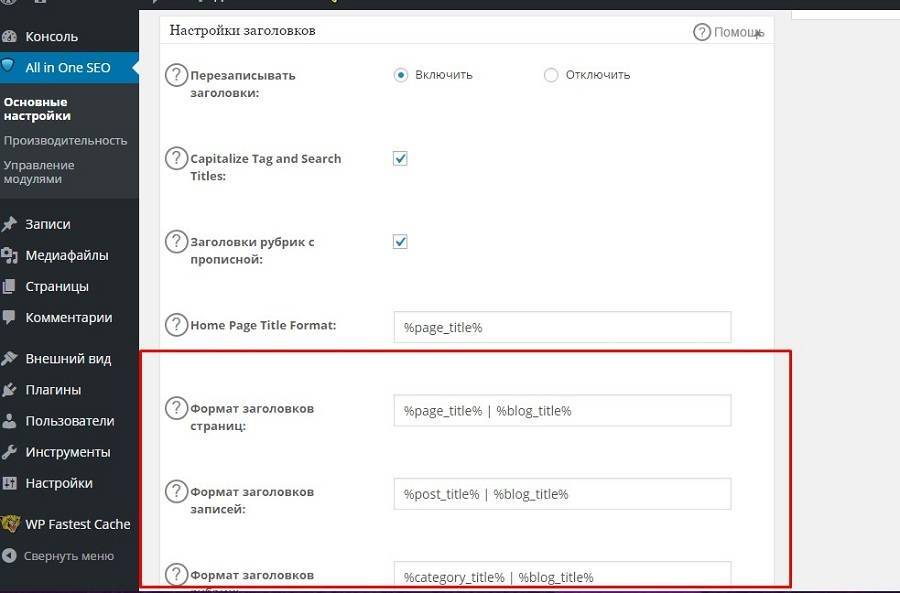
Плагин All in One SEO Pack в качестве разделителя по умолчанию использует вертикальную линию. Вы можете изменить ее на любой символ, например, знаки «больше» или «меньше», звездочки, стрелки и так далее. Для этого воспользуйтесь разделом «Настройки заголовков» в меню настроек SEO-плагина. Вас интересуют поля «Формат заголовков страниц/записей/категорий». 
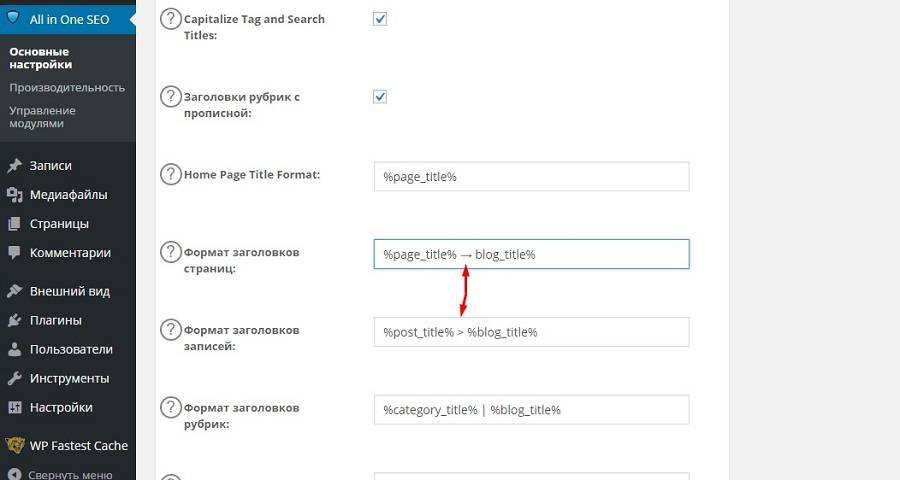
Например, установите в качестве разделителя для заголовков страниц записей знак «больше», а для заголовков статических страниц стрелку вправо. Сохраните настройки. 
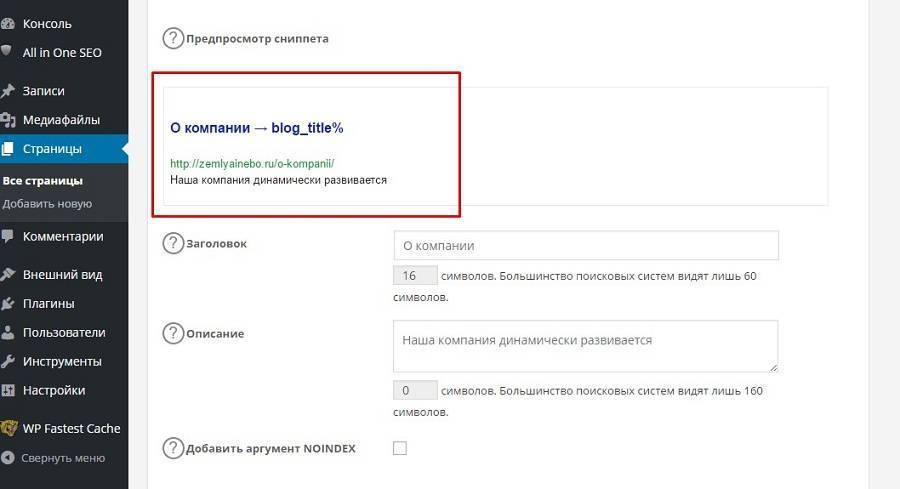
Проверить, как выглядит разделитель в выдаче, можно до публикации страницы или записи. Для этого при добавлении контента воспользуйтесь меню «Предпросмотр сниппета». 
Используйте понравившиеся вам разделители для повышения визуальной привлекательности сниппетов в выдаче. Но не засоряйте заголовки страниц лишними символами. Это как минимум несолидно.  Установите главное зеркало сайта
Установите главное зеркало сайта
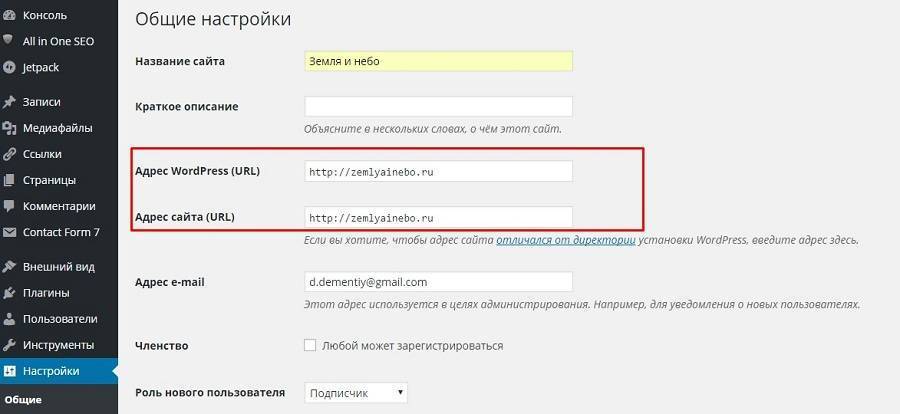
Ваш сайт доступен в интернете как минимум по двум адресам: http://vash-site.ru и http://www.vash-site.ru. Также вы можете использовать для доступа к ресурсу дополнительные доменные имена, например, кириллический домен ваш-сайт.рф. Поисковые системы считают http://vash-site.ru и http://www.vash-site.ru разными ресурсами. Поскольку поисковики видят одинаковый контент на разных URL, они признают сайты зеркалами. В поиске участвует один сайт, который поисковая система определяет в качестве основного зеркала. Как помочь поисковику выбрать правильный вариант? Сначала выберите главное зеркало. Например, вы можете использовать основной адрес vash-site.ru. В таком случае с URL ваш-сайт.рф необходимо настроить редирект 301 на основной адрес. Теперь вам нужно выбрать вариант URL для vash-site.ru: с или без www. С точки зрения технического SEO никакой разницы между двумя вариантами URL нет. Поэтому руководствуйтесь личными предпочтениями. Кстати, есть аргумент в пользу использования URL без www. Мобильным пользователям неудобно набирать лишние символы в адресной строке браузера.Как уведомить поисковые системы об основной версии сайта? С «Яндексом» и Google придется работать по-разному. Но начать нужно не с кабинетов для вебмастеров, а с настроек сайта. В административной панели выберите меню «Настройки – Общие». Укажите URL основного сайта. Если вы выбрали URL без www, настройки будут такими: 
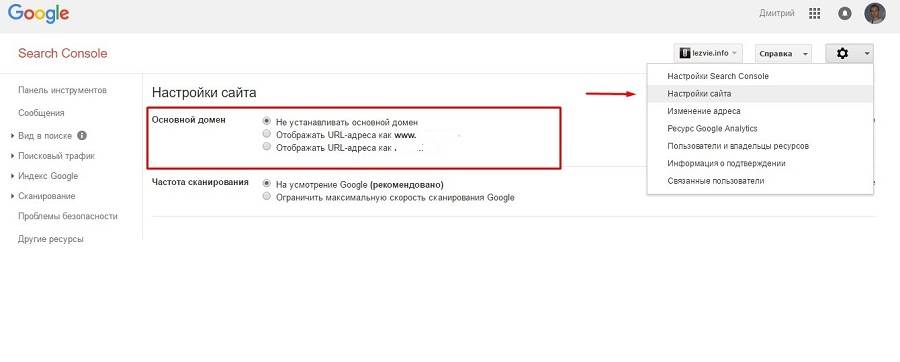
Этого достаточно, чтобы сообщить о главном зеркале сайта «Яндексу». Крупнейшая поисковая система определяет основной сайт автоматически. Проверить выбранное поисковиком главное зеркало можно в меню «Настройки индексирования – Главное зеркало» кабинета для вебмастеров. В новой версии «Вебмастера» настройки указаны в разделе «Настройки индексирования – переезд сайта». Google по умолчанию не определяет основной сайт автоматически. Поисковая система предупреждает, что без выбора главного зеркала домены vash-site.ru и www.vash-site.ru могут считаться разными ресурсами. Поэтому сообщите поисковику, какой сайт вы выбрали основным. Для этого в Search Console выберите меню «Настройки сайта». Отметьте нужный вариант и сохраните изменения. 
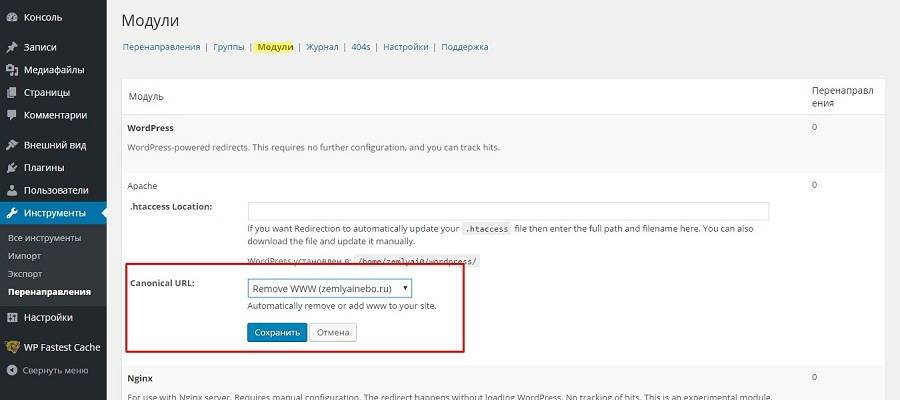
После выбора главного зеркала настройте постоянный редирект. Если вы указали основной домен без www, установите редирект 301 с адреса www.vash-site.ru. Для этого воспользуйтесь плагинами, например, Simple 301 Redirects или Redirection. Если вы выбрали плагин Redirection, на странице настроек откройте вкладку «Модули», нажмите кнопку Configure напротив меню Apache. В поле Canonical URL с помощью выпадающего меню укажите подходящий вариант. Сохраните изменения.  Настройте хлебные крошки
Настройте хлебные крошки
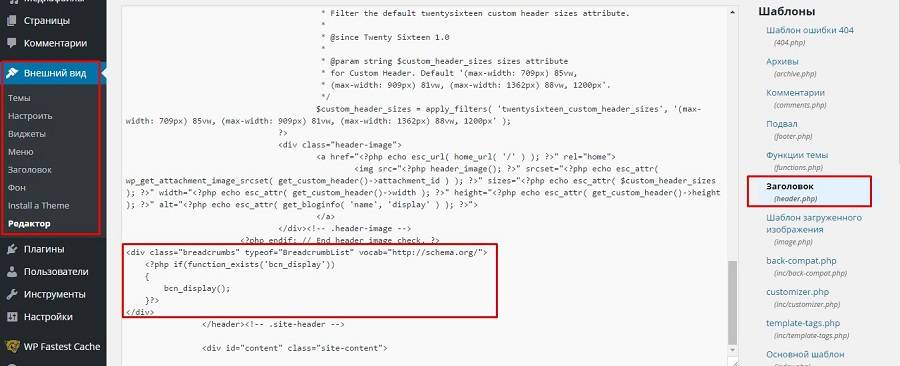
Это стоит сделать, если ваша тема не поддерживает цепочки навигации по умолчанию. Обратите внимание на два принципиальных тезиса. Во-первых, хлебные крошки упрощают навигацию по сайту. Это их главное и единственное назначение. Во-вторых, цепочки навигации действительно положительно влияют на SEO. Но дело здесь не в перелинковке, распределении веса страниц и не в других технических моментах. Хлебные крошки улучшают пользовательский опыт и поведенческие метрики. Именно благодаря этому поисковые системы дают сайту больше трафика. Чтобы настроить цепочки навигации, выберите подходящий плагин, например, Breadcrumb NavXT. Установите и активируйте модуль. Добавьте в шаблон страниц между тегами и фрагмент кода:
{ bcn_display(); }?> Для этого откройте в консоли меню «Внешний вид – Редактор», найдите файл header.php и вставьте код перед тегом . Обновите файл. 
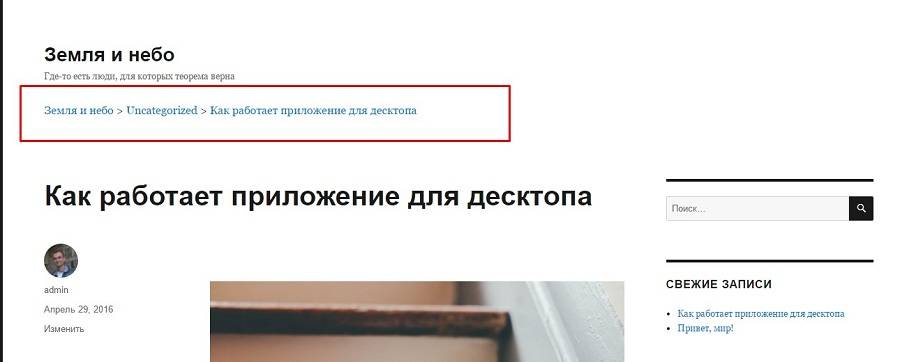
Проверьте корректность отображения хлебных крошек на страницах сайта.  Оптимизируйте систему комментариев
Оптимизируйте систему комментариев
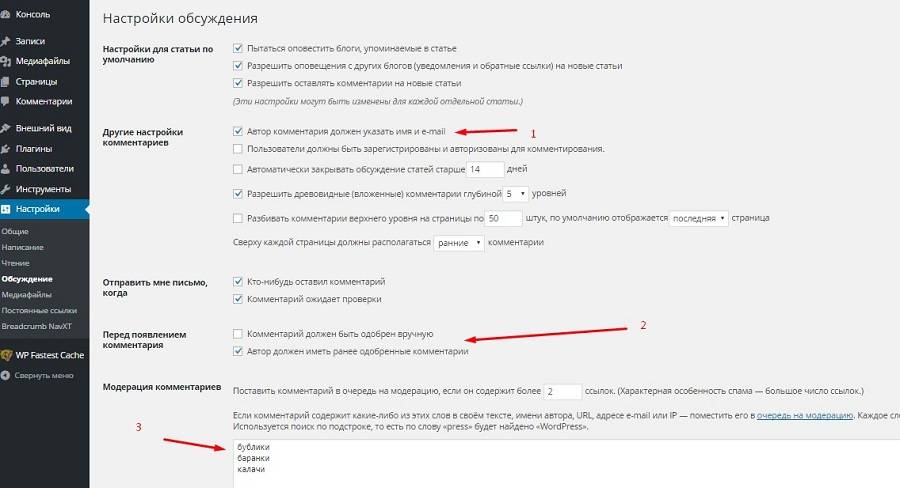
Это еще один способ улучшения поведенческих метрик. Вы можете использовать комментарии WordPress или альтернативные системы. Оба варианта имеют преимущества и недостатки. К преимуществам штатной системы комментариев WordPress относятся гибкость настроек, удобство модерирования, быстрая индексация пользовательского контента поисковыми системами. Настройки комментирования доступны в меню консоли «Настройки – обсуждение». Обратите внимание на следующие пункты: 
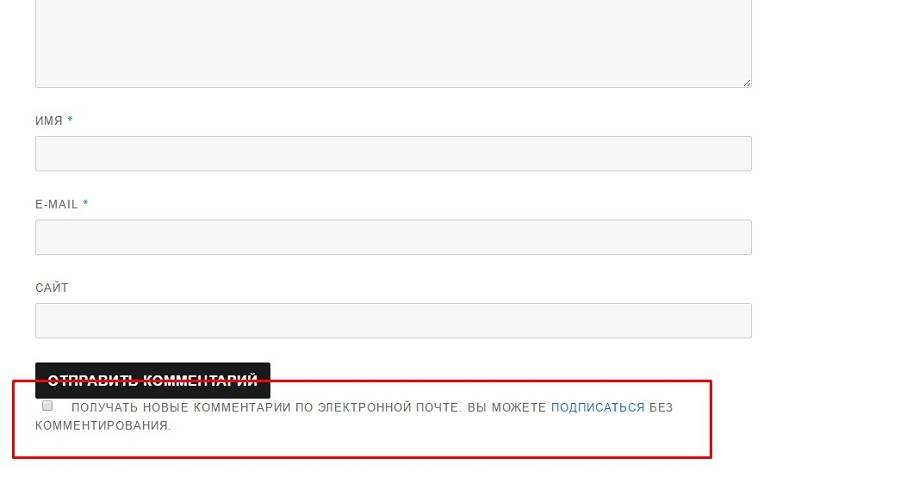
Дефолтная система комментариев WordPress имеет важный недостаток. Пользователи не получают уведомления при появлении ответов и новых комментариев, что негативно влияет на вовлеченность. Вы можете легко исправить ситуацию с помощью плагинов Subscribe to Comments и Subscribe to Comments Reloaded. Для этого установите и активируйте один из модулей. Они не требуют дополнительной настройки. После установки рядом с полем для комментариев появится поле подписки на уведомления, которой могут воспользоваться посетители сайта. 
Если штатная система комментирования вас не устраивает, обратите внимание на сторонние сервисы. Например, вы можете установить системы комментирования Disqus, Livefyre, Facebook, «Вконтакте», Hypercomments и другие. Например, установите и активируйте плагин Disqus. Она позволяет посетителям сайта комментировать публикации с помощью учетных записей в популярных соцсетях. Также Disqus обеспечивает вовлеченность с помощью уведомлений о новых комментариях. Обратите внимание, при установке Disqus вы можете импортировать в систему существующие на сайте комментарии. В меню настроек плагина авторизуйтесь с помощью существующей учетной записи или создайте новую. Добавьте на панель управления свой сайт. Обновите страницу и проверьте корректность работы системы.  Рекомендуйте посетителям сайта связанный контент
Рекомендуйте посетителям сайта связанный контент
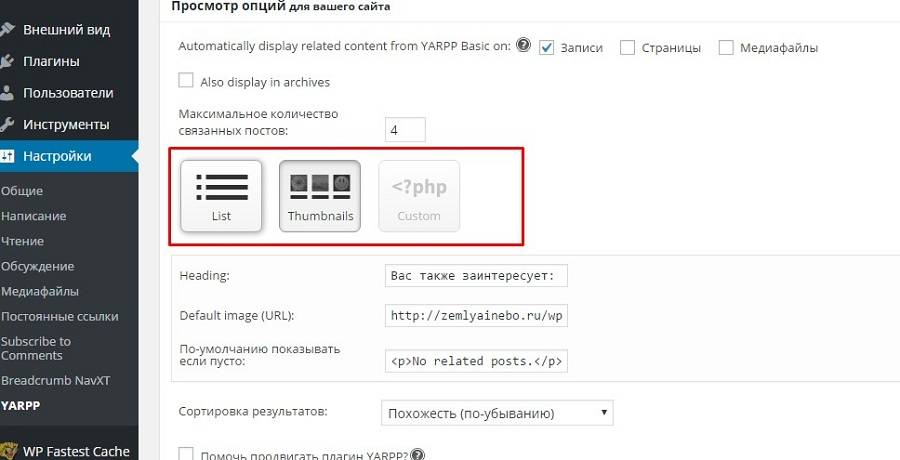
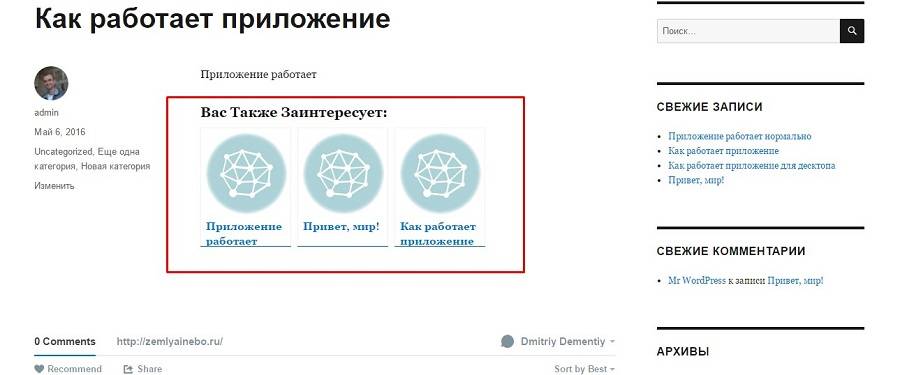
Блок с условным названием «Вас также заинтересует» увеличивает глубину просмотра и время сессий. Реализовать эту функцию можно с помощью плагинов YARPP, Related Post и других модулей, которые можно найти в официальной директории с помощью метки «related post». В качестве альтернативы можете попробовать виджет Relap. Он выбирает рекомендованный контент с помощью специального алгоритма. Установите и активируйте плагин YARPP. На странице настроек плагина выберите подходящие опции. Укажите заголовок блока и текст, который выводится на экран при отсутствии похожих публикаций. Обратите внимание на возможность выбора внешнего вида блока похожих публикаций. Вы можете выбрать список постов или визуально привлекательный блок с заголовками и изображениями. 
Сохраните изменения и проверьте корректность отображения похожих записей.  4. Как пользоваться приложениями WordPress для десктопов и мобильных девайсов
4. Как пользоваться приложениями WordPress для десктопов и мобильных девайсов
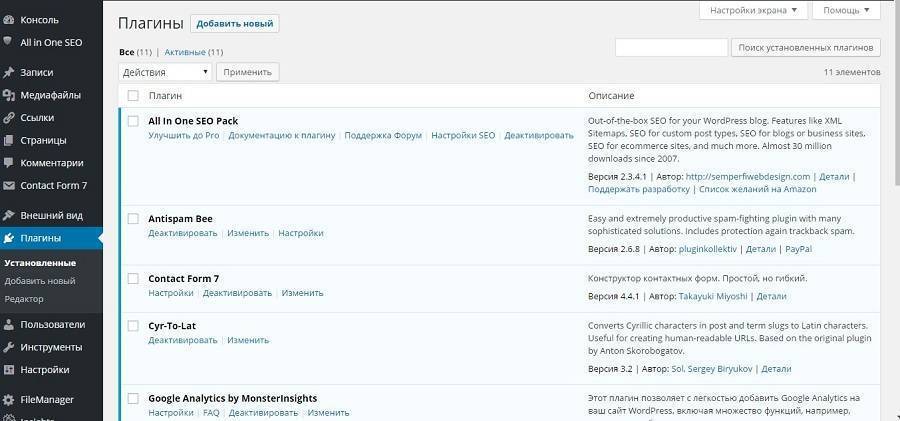
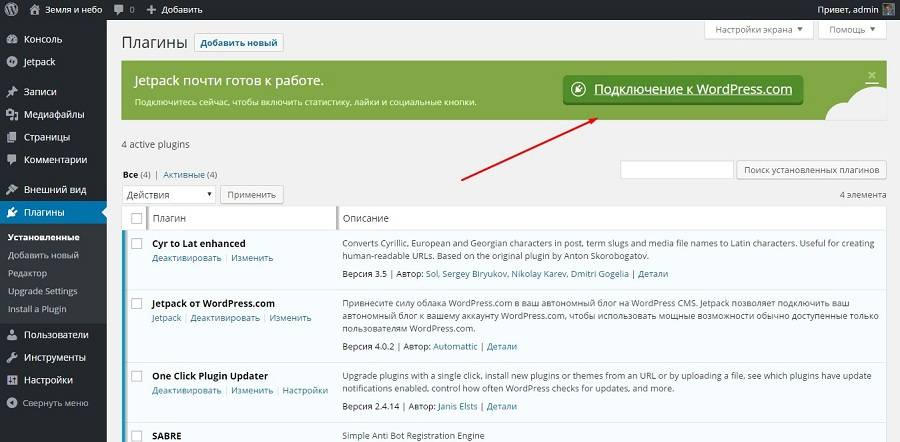
Чтобы управлять сайтом на WordPress, достаточно войти в административную панель с помощью браузера. В таком случае, зачем устанавливать и использовать приложения WordPress для управления сайтами? Вот несколько причин: Этих аргументов достаточно? Устанавливайте приложение. Сначала наденьте реактивный ранецРечь идет о плагине Jetpack от WordPress.com. Это многофункциональный инструмент. Но в данный момент он вам понадобится, чтобы управлять сайтом с помощью приложения. После установки и активации плагина подключите его к WordPress.com. Воспользуйтесь соответствующим меню в разделе «Плагины» в консоли. 
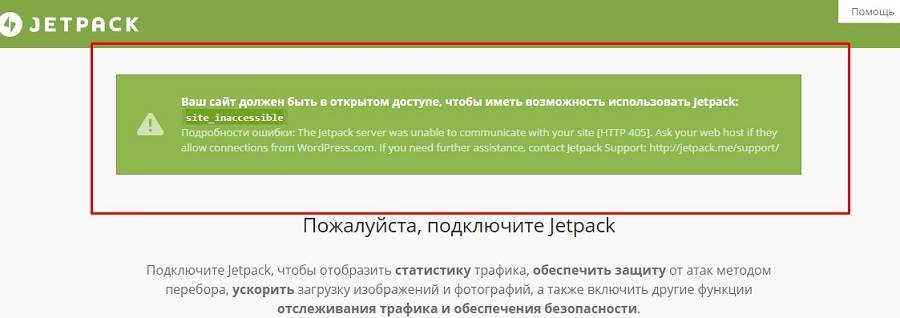
Возможно, ваш сервер заблокирует подключение к сайту с сервера WordPress.com. Это зависит от настроек, установленных хостинг-провайдером. В этом случае вы увидите такое сообщение: 
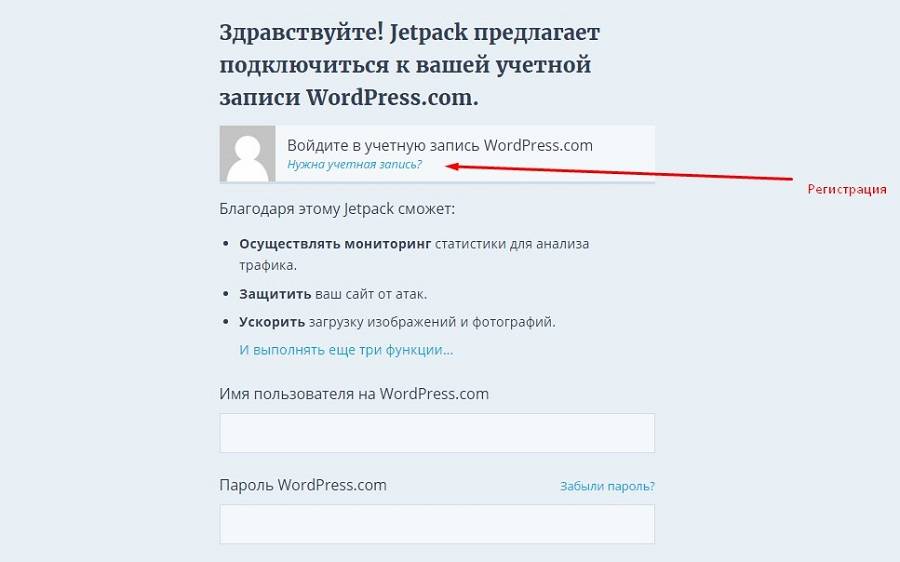
Чтобы решить проблему, напишите в службу техподдержки хостинг-провайдера. Попросите хостера разрешить подключение к сайту с помощью XML-RPC. После настройки доступа авторизуйтесь на сайте WordPress.com. Если у вас нет учетной записи, зарегистрируйтесь. 
Скачайте и установите приложение WordPress для десктопа. Запустите его и авторизуйтесь с помощью учетной записи WordPress.com. 
Теперь благодаря плагину Jetpack управлять вашим ресурсом можно через десктоп-приложение. Обратите внимание, Jetpack имеет много других полезных функций, включая защиту от взлома, отображение на страницах публикаций блока «Похожие материалы» и социальных кнопок. Ознакомиться с ними и подключить нужные вам можно на странице настроек плагина.Попробуйте опубликовать пост через приложение. На главной странице интерфейса программы выберите опцию Add напротив меню Blog Posts. 
Редакторы приложения и веб-консоли имеют одинаковую функциональность. Поэтому вы сможете быстро разобраться с принципами добавления и редактирования контента. Чтобы загрузить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой меню. 
Чтобы добавить подпись, атрибут alt и отредактировать название файла, нажмите кнопку Edit. 
Редактор можно переключать между HTML и визуальным режимами. После завершения редактирования нажмите кнопку Publish. Убедитесь, что пост появился на сайте. 
При необходимости установите приложение на смартфон или планшет. Воспользуйтесь ссылками на программы для устройств под управлением ОС Android и iOS. Авторизуйтесь в приложении с помощью учетной записи WordPress.com. Добавьте свои сайты с помощью соответствующего меню.  5. Лайфхаки для более удобной работы и повышения эффективности сайтов на WordPress
5. Лайфхаки для более удобной работы и повышения эффективности сайтов на WordPress
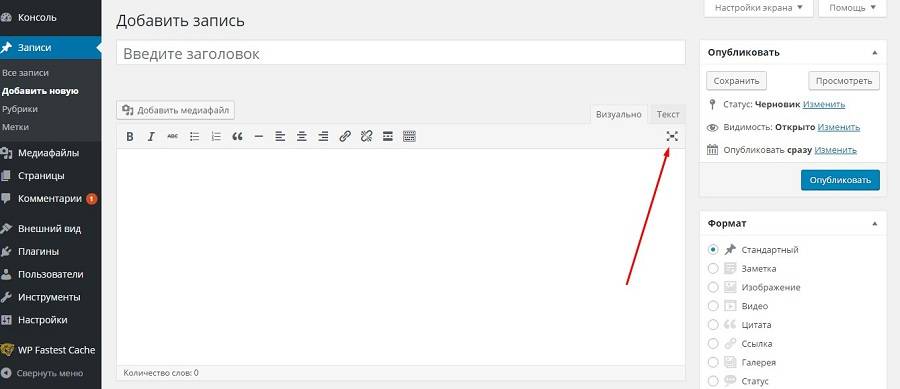
В этом разделе содержатся рекомендации, с помощью которых можно повысить эффективность работы с сайтом. Создавайте и редактируйте заметки в полноэкранном режимеДля этого на странице создания поста или страницы нажмите отмеченную на иллюстрации кнопку. 
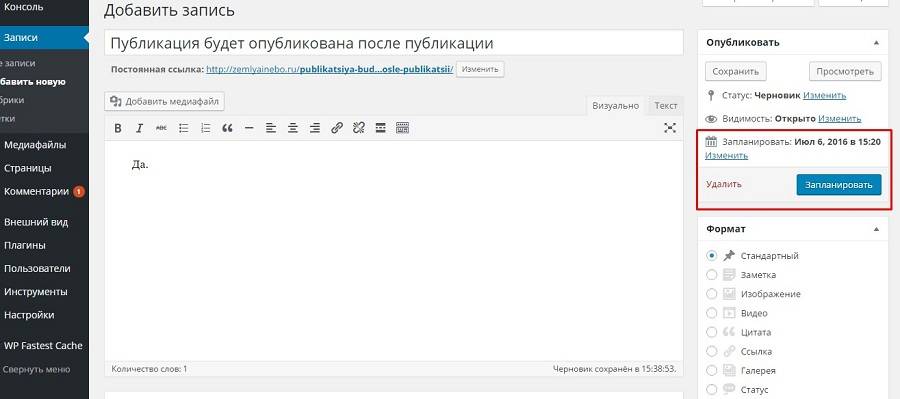
Используйте функцию, если вы предпочитаете создавать контент в веб-интерфейсе. Публикуйте посты по расписаниюВы можете запланировать публикацию заметки. Для этого нажмите на ссылку «Изменить» над кнопкой «Опубликовать», выберите дату и время выхода заметки и нажмите «Запланировать».  Используйте функцию предварительного просмотра публикаций
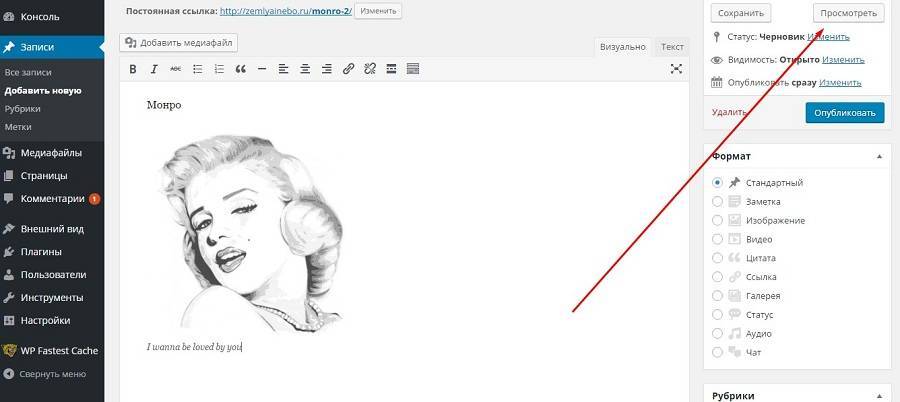
Используйте функцию предварительного просмотра публикаций
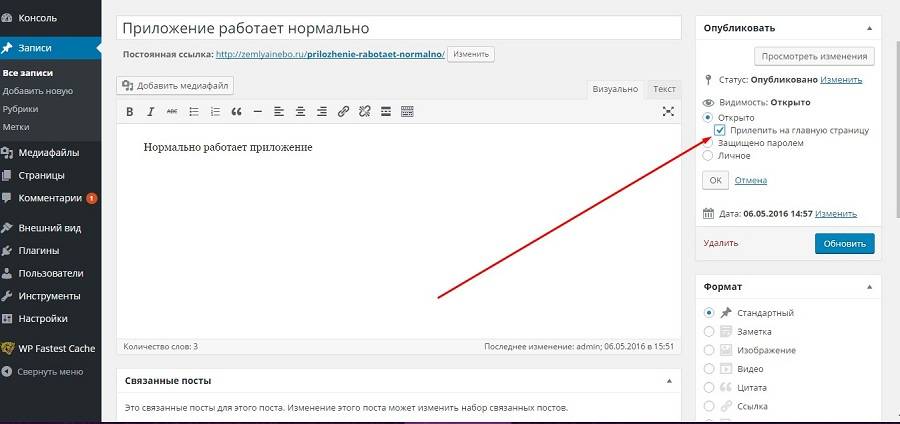
Для этого после завершения редактирования поста нажмите кнопку «Просмотреть».  Закрепляйте произвольные записи
Закрепляйте произвольные записи
Вы можете «приклеить» любой пост, чтобы он отображался в верхней части страницы записей. Для этого в режиме создания и редактирования публикации выберите меню «Изменить» напротив опции «Видимость». Поставьте галочку напротив пункта «Прилепить на главную страницу».  Показывайте в сайдбаре произвольные виджеты или ссылки на важные материалы
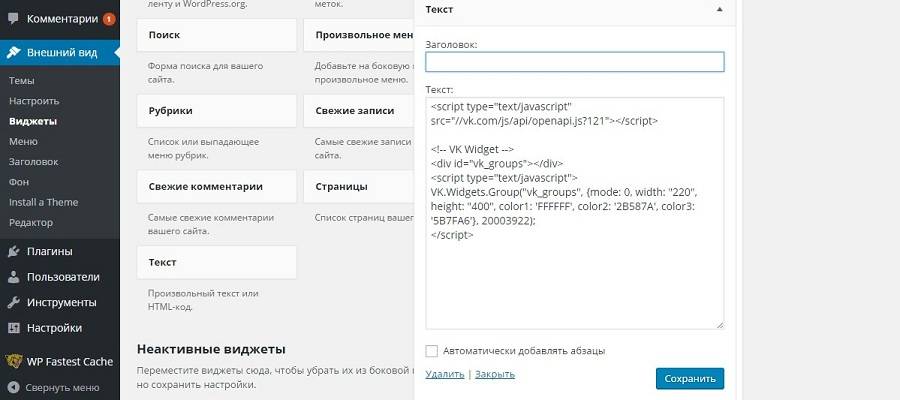
Показывайте в сайдбаре произвольные виджеты или ссылки на важные материалы
Это можно делать с помощью стандартного виджета «Текст». Например, поместите в боковую колонку виджет группы или страницы вашей компании в соцсети. Скопируйте код виджета группы «Вконтакте» и вставьте его в поле «Текст» в меню «Внешний вид – Виджеты». 
Сохраните изменения и проверьте отображение виджета.  Добавьте категории в горизонтальное меню
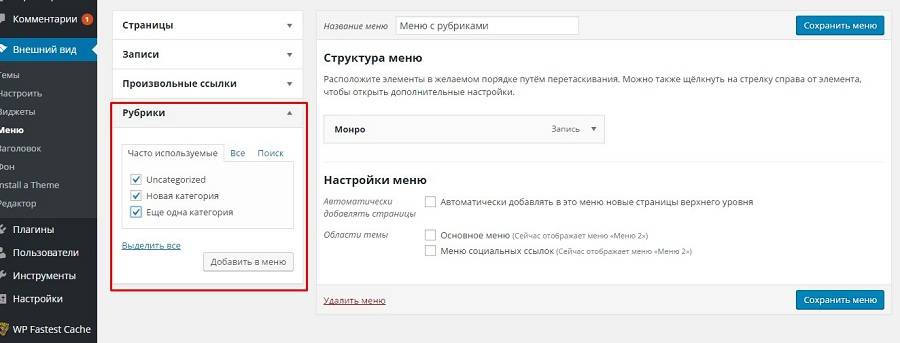
Добавьте категории в горизонтальное меню
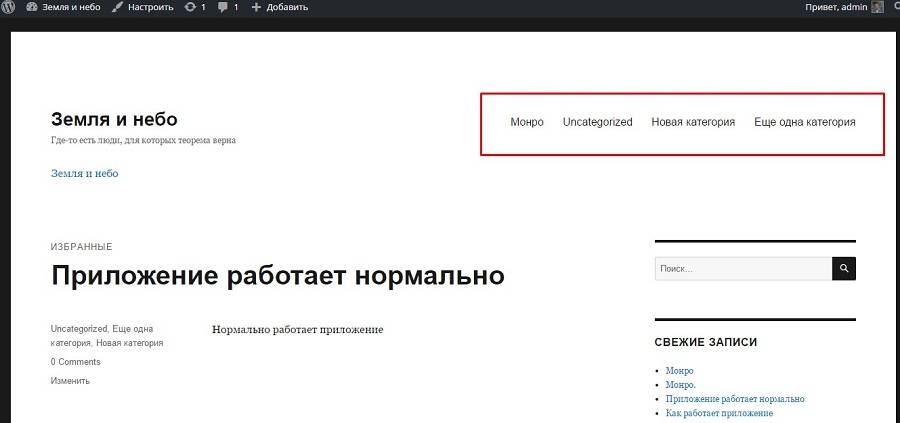
Вы можете добавить в меню ссылки на все или произвольные рубрики сайта. Для этого в консоли выберите раздел «Внешний вид – меню». Создайте новое меню. Выберите рубрики, которые должны отображаться в шапке сайта. 
На вкладке «Управление областями» выберите основное меню. Сохраните изменения и проверьте результат.  Поучаствуйте в развитии WordPress
Поучаствуйте в развитии WordPress
Эта рекомендации прямо не относится к повышению эффективности сайта. Если это вас не останавливает, помогите другим пользователям самой популярной в мире CMS. Просто свяжитесь с разработчиком темы и отправьте ему языковые файлы, которые вы создали с помощью программы Poedit. При обновлении дизайн-шаблона разработчик сможет включить перевод в базовый дистрибутив. Ссылку на сайт или профиль разработчика обычно можно найти в футере или на странице темы в каталоге WordPress.org.  Переболеть и вырасти
Переболеть и вырасти
Именно таким должен быть исход болезни роста владельцев сайтов на WordPress. Если вы выполнили рекомендации из руководства для новичков, ваш сайт уже имеет отличные технические характеристики. Поэтому старайтесь тратить творческую энергию на создание контента. Если после подготовки публикаций у вас остается желание что-то улучшить под капотом движка, действуйте системно. Настройте кэширование страниц и сжатие фотографий, уделите внимание дружественности ресурса к пользователям и поисковым системам, настройте доступ к админке через приложения для десктопов и мобильных девайсов. Используйте предложенные трюки для более эффективной работы с сайтом. Кстати, в руководстве для новичков и в данной статье перечислены далеко не все способы технической оптимизации сайтов на WordPress. Если вы пользуетесь этим движком, поделитесь в комментариях хитростями, лайфхаками, способами оптимизации ресурса, хорошими плагинами и другими инструментами развития ресурса. chto-delat-kogda-cheshutsya-ruki-rekomendatsii-i-layfkhaki-dlya-prodvinutykh-polzovateley-wordpress | |
|
| |
| Всего комментариев: 0 | |